728x90
반응형
레이아웃 - flex 유형
flex layout은 요소들이 포함된 큰 박스에 flex를 선언하고, 안에 있는 요소들에게는 유연하게 배치하는 속성들을 부여하는 레이아웃을 잡는 것이다.
위의 구문을 사용해서 해당 요소에 flex로 레이아웃을 설계한다고 선언하면 됩니다.display: flex;
flex 유형은 부모의 자식에만 사용할 수 있고 부모의 자식의 자식에는 사용할 수 없으니 참고하세요.
이제 flex유형을 사용해서 예시를 만들어 보겠습니다.
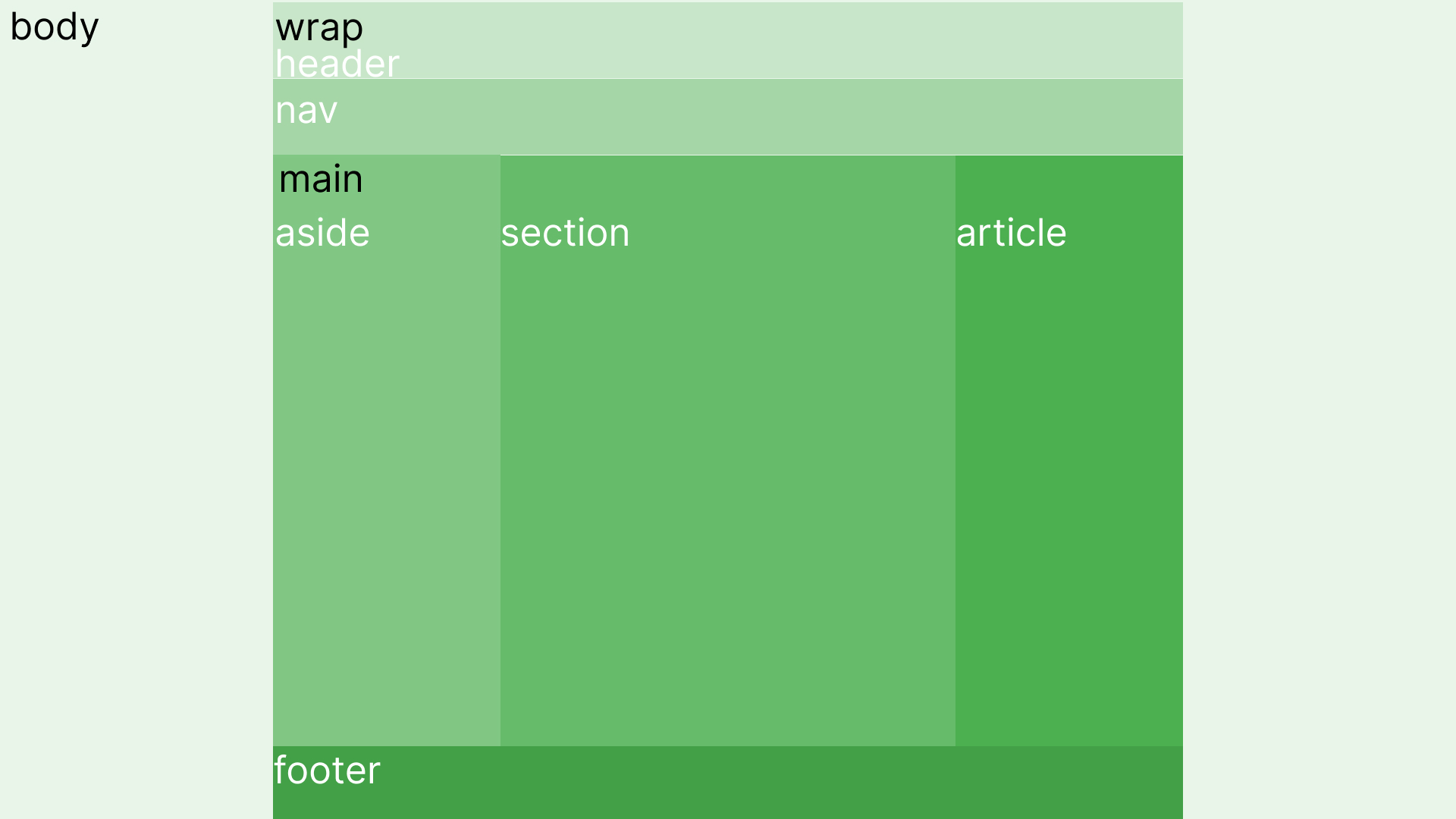
1920px * 1080px의 사이즈에 1200px * 1080px 구역 레이아웃을 만들어 보겠습니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃12 - flex 유형</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #E8F5E9;
}
#wrap {
width: 1200px;
margin: 0 auto;
}
#header {
width: 1200px;
height: 100px;
background-color: #C8E6C9;
}
#nav {
width: 1200px;
height: 100px;
background-color: #A5D6A7;
}
#main {
width: 1200px;
display: flex;
}
#aside {
width: 300px;
height: 780px;
background-color: #81C784;
}
#section {
width: 600px;
height: 780px;
background-color: #66BB6A;
}
#article {
width: 300px;
height: 780px;
background-color: #4CAF50;
}
#footer {
width: 1200px;
height: 100px;
background-color: #43A047;
}
</style>
</head>
<body>
<div id="wrap">
<header id="header"></header>
<nav id="nav"></nav>
<main id="main">
<aside id="aside"></aside>
<section id="section"></section>
<article id="article"></article>
</main>
<footer id="footer"></footer>
</div>
</body>
</html>작성 방법
- 전체 구역을 만들어주고 각 구역을 하나씩 만들어 줍니다.
- header 구역, nav 구역, main 구역, footer 구역을 만들어줍니다.
- head 태그에 style 태그를 입력해줍니다.
- 구역을 초기화 시키기 위해 전체 구역 *{ }에 margin: 0;, padding: 0;을 줍니다.
- 해당하는 구역에 width, hegiht 와 배경색을 줄 수 있도록 태그를 만들어 줍니다.
- 각 영역에 알맞는 width값과 hegiht값과 배경색을 입력해줍니다.
- wrap 구역이 가운데 정령이 될 수 있도록 margin: 0 auto;를 입력해줍니다.
- main 구역 안에 3개의 레이아웃을 만들기 위해 aside 구역, section 구역, article 구역 3개를 만들어줍니다.
- aside 구역, section 구역, article 구역에도 알맞는 width값과 hegiht값과 배경색을 입력해줍니다.
- 위와 같이 입력을 하면 aside 구역, section 구역, article 구역 3개의 구역이 세로로 나열되는 것을 확인할 수 있습니다.
- 세로로 나열된 3개의 구역을 가로로 나열하기 위해서는 3개의 구역의 부모인 main 구역에 flex 유형을 사용하게 해주는 display: flex; 를 입력해 줍니다.
그러면 아래와 같은 레이아웃이 나옵니다!!!

참고
flex-wrap
- flex 자식 요소들의 줄바꿈 방식을 지정하는 속성입니다.
| 속성 값 | 속성 설명 |
| wrap | 자식 요소들이 많으면 다음 줄로 넘침 |
| nowrap(기본) | 자식 요소들이 많아도 한줄 안에 배치됨 |
| wrap-reverse | 자식 요소들이 많으면 다음 위 줄로 넘침 |
flex-direction
- 자식 요소를 나열하는 방향을 지정하는 속성입니다. 부모 요소에게 지정합니다.
| 속성 값 | 속성 설명 |
| column | 위에서 아래로 나열 |
| column-reverse | 아래에서 위로 나열 |
| row(기본값) | 좌측에서 우측으로 나열 |
| row-reverse | 우측에서 좌측으로 나열 |
flex-grow
- 자식 요소가 적거나 크기가 작아 공간이 남을 때 항목의 크기를 늘려 채워주는 방법을 정의합니다.
| 속성 값 | 속성 설명 |
| 0 | 기본값 |
| 1 | 항목들이 모두 1이면 같은 크기임 |
| 양수 | 값을 높게 줄수록 더 늘어남 공간이 부족할 때는 어떤 값도 무의미 |
flex-shrink
- 자식 요소가 많거나 그 크기가 커서 공간이부족할 때 각 항목의 크기를 줄여 채워주는 방법을 정의합니다.
| 속성 값 | 속성 설명 |
| 0 | 공간이 부족해도 항목의 크기를 줄일 수 없음 |
| 1 | 기본값 - 자식 요소들이 많아서 컨테이너를 넘치면 안 넘치게 알아서 좁아짐 |
| 양수 | 값을 높게 줄수록 더 좁아짐 공간이 남을 때는 어떤 값도 무의미 |
flex-basis
- flex 자식 요소들의 초기 길이를 지정하는 속성입니다.
- auto 값이 기본값입니다.
justify-content
- 공간이 남을 때, 자식 요소들을 가로 정렬하는 속성입니다.
| 속성 값 | 속성 설명 |
| flex-start(기본값) | 시작쪽으로 정렬(보통 왼쪽, flex-direction: row-reverse일 때는 오른쪽) |
| flex-end | 끝쪽으로 정렬(보통 오른쪽, flex-direction: row-reverse일 때는 왼쪽) |
| center | 중앙으로 정렬 |
| space-between | 양쪽으로 정렬 |
| space-around | 요소 좌우 동일 간격 |
flex-flow
- flex-direction과 flex-wrap을 나란히 붙여 하나의 속성처럼 쓸 수 있습니다.
- 기본값은 flex-flow: row nowrap; 입니다.
align-items
- 자식 요소들을 세로 정렬하는 속성입니다.
| 속성 값 | 속성 설명 |
| flex-start | 시작쪽으로 정렬(보통 위쪽, flex-direction: column-reverse일 때는 아래쪽) |
| flex-end | 끝쪽으로 정렬(보통 아래쪽, flex-direction: column-reverse일 때는 위쪽) |
| center | 세로 중앙 정렬 |
| baseline | 글자의 baseline 기준으로 정렬 |
| stretch(기본값) | 부모 요소의 세로 크기를 따라 확장됨 |
order
- 자식 요소들의 순서를 바꿔주는 속성입니다.
- 몇 번째에 배치할지 순서를 지정합니다.
| 속성 값 | 속성 설명 |
| 0(기본값) | 순서를 바꾸지 않음 |
| 양수 | 원하는 순서를 지정 |
| 음수 | 좌측으로 자리를 바꾸는 횟수 |
align-self
- 자식 요소 중 선택된 항목에 대해서만 세로로 다시 정렬하는속성입니다.
- 속성들은 align-items의 속성들과 같습니다.
align-content
- flex-wrap: wrap;일 경우 여러 줄을 세로로 정렬하는 속성입니다.
- 속성들은 align-items의 속성들과 같습니다.
참고 홈페이지
728x90
반응형



