728x90
반응형
레이아웃 - float 유형 - 반응형
https://dongjin6539.tistory.com/14
앞서 블로그에서 레이아웃 float유형에 대해 알아보았습니다.
지금 블로그에서는 사용자가 모바일을 사용해도 깨지지 않는 반응형에 대해 알아보겠습니다.
그럼 보러 가시죠!!!
예시를 만들어서 작성해보겠습니다!!!
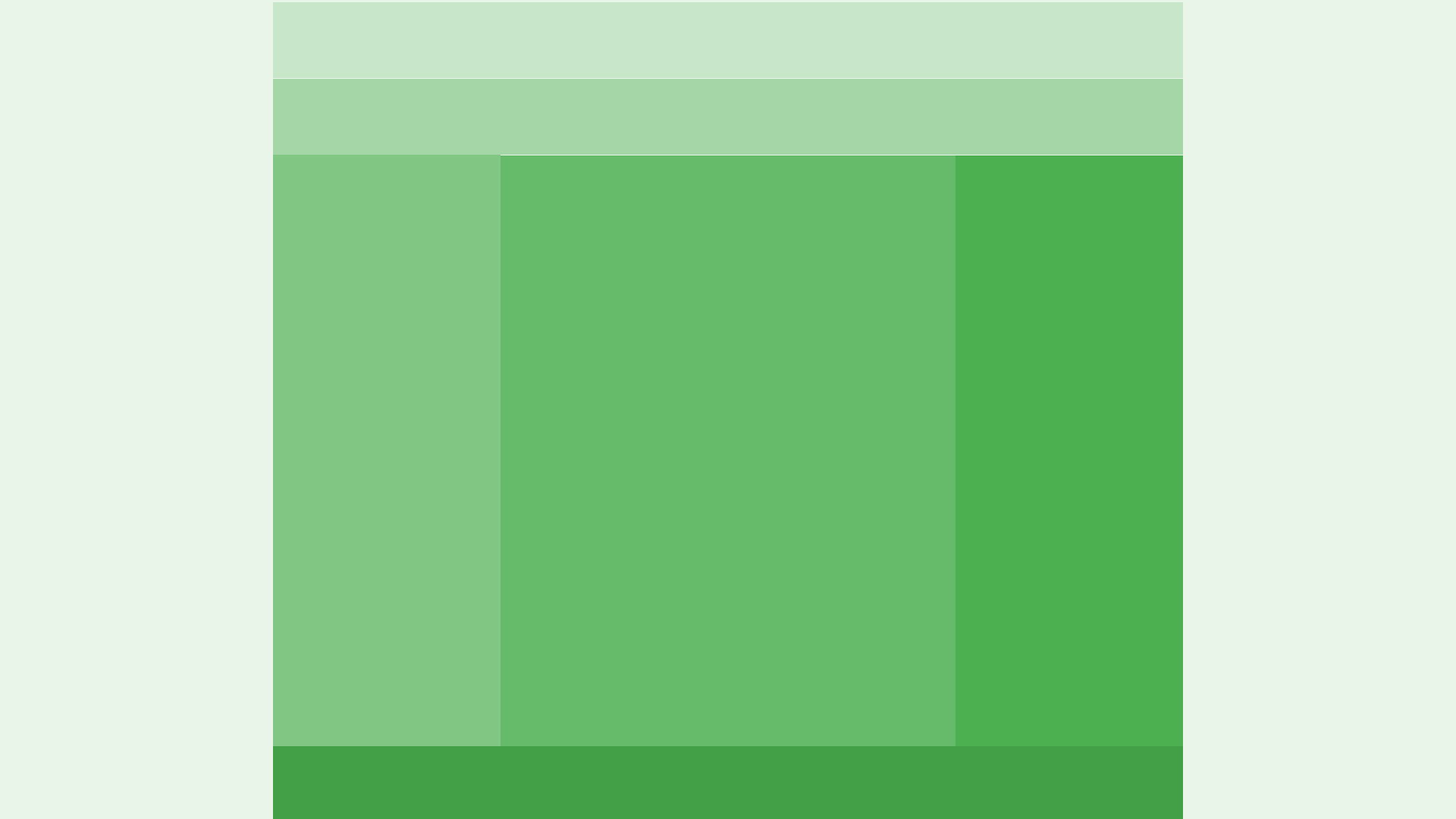
1920px * 1080px의 사이즈에 1200px * 1080px 구역 레이아웃을 만들어 보겠습니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃 - float유형 - 반응형</title>
<style>
* {
margin: 0;
padding: 0;
} .
body {
background-color: #E8F5E9;
}
#wrap {
width: 1200px;
margin: 0 auto;
}
#header {
width: 100%;
height: 100px;
background-color: #C8E6C9;
}
#nav {
width: 100%;
height: 100px;
background-color: #A5D6A7;
}
#section {
overflow: hidden;
}
.article1 {
width: 30%;
height: 780px;
background-color: #81C784;
float: left;
}
.article2 {
width: 40%;
height: 780px;
background-color: #66BB6A;
float: left;
}
.article3 {
width: 30%;
height: 780px;
background-color: #4CAF50;
float: left;
}
#footer {
width: 100%;
height: 100px;
background-color: #43A047;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header"></div>
<div id="nav"></div>
<div id="section">
<div class="article1"></div>
<div class="article2"></div>
<div class="article3"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>작성 방법
- 전체 구역을 만들어주고 각 구역을 하나씩 만들어 줍니다.
- header 구역, nav 구역, sectioin 구역, footer 구역을 만들어줍니다.
- head 태그에 style 태그를 입력해줍니다.
- 구역을 초기화 시키기 위해 전체 구역 *{ }에 margin: 0;, padding: 0;을 줍니다.
- 해당하는 구역에 width, hegiht 와 배경색을 줄 수 있도록 태그를 만들어 줍니다.
- 각 영역에 알맞는 width값과 hegiht값과 배경색을 입력해줍니다.
- wrap 구역이 가운데 정령이 될 수 있도록 margin: 0 auto;를 입력해줍니다.
- section 구역 안이 반응형에 반응할 수 있도록 자식으로 새로운 태그 article 구역을 3개 만들어줍니다.
- article 구역에도 알맞는 width값과 hegiht값과 배경색을 입력해줍니다.
- article 구역이 나열되어야하기 때문에 float 유형을 사용해서 float: left; 를 입력해줍니다.
- 위와 같이 입력을 하면 footer 구역이 사라지므로 article 구역의 부모인 section 구역에 overflow: hidden;을 입력해줍니다.
그러면 아래와 같은 레이아웃이 나옵니다!!!

이제 반응형에 대해 알아보겠습니다.
style 태그 사이에 @media를 통해 반응형 값을 입력해줍니다.
노트북 같은 최대 width값이 1220px일 때
@media (max-width: 1220px){
#wrap {
width: 96%;
}
}
- 기본 컴퓨터 웹 브라우저보다 작은 노트북 같은 최대 width값이 1220px일 경우
- 레이아웃 전체 구역인 wrap 구역의 width값을 96%를 주게 되면 배경인 body 구역이 보기 좋게 나오고 wrap구역이 깨지지 않고 화면에 보이게 됩니다.
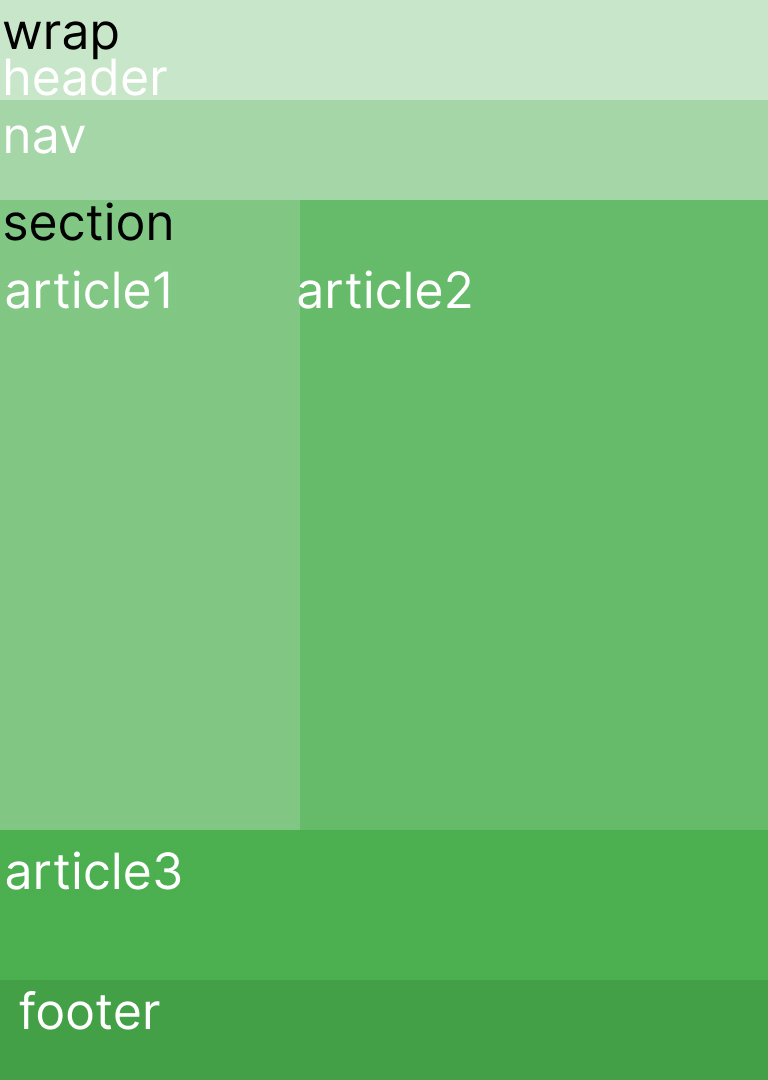
태블릿 같은 최대 width값이 768px일 때
@media (max-width: 768px){
#wrap {
width: 100%;
}
.article1 {
width: 30%;
height: 630px;
}
.article2 {
width: 70%;
height: 630px;
}
.article3 {
width: 100%;
height: 150px;
}
}
- 태블릿 같은 최대 width값이 768px일 경우
- 레이아웃 전체 구역인 wrap 구역의 width값을 100%를 주면서 화면 전체에 가득 채우도록 합니다.
- section 구역에 article 구역이 반응이 되므로 각 구역에 맞는 width값과 height값을 다시 입력해줍니다.
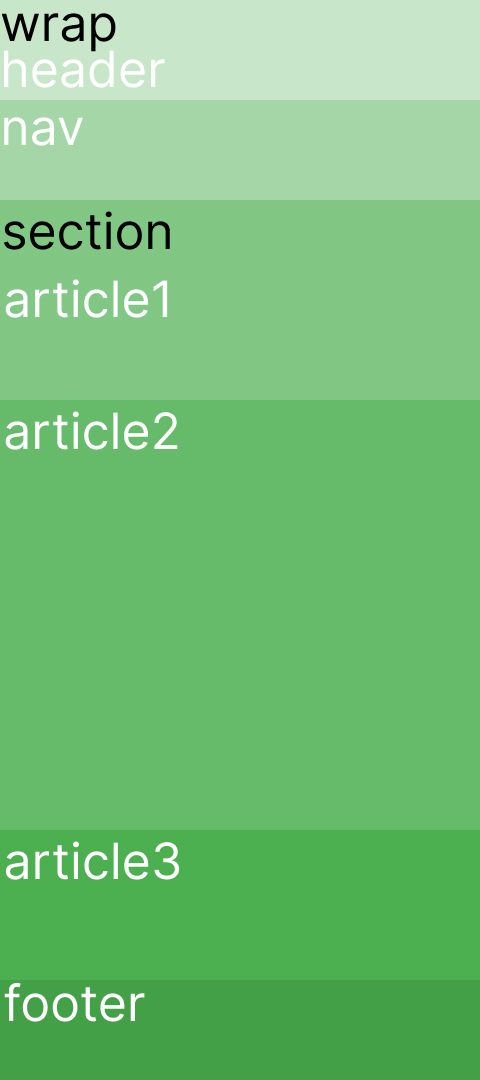
스마트폰 같은 최대 width값이 480px일 때
@media (max-width: 468px){
.article1 {
width: 100%;
height: 200px;
}
.article2 {
width: 100%;
height: 430px;
}
}
- 스마트폰 같은 최대 width값이 480px일 경우
- article 구역이 반응되므로 각 구역에 맞는 width값과 height값을 다시 입력해줍니다.
참고 홈페이지
https://dongjin6539.github.io/web2023/layout/index.html
728x90
반응형



