자바스크립트 자료형
자료형이란, 프로그램에서 처리할 자료의 형태를 말합니다. 하나의 데이터를 숫자를 숫자형으로 처리하는지, 문자열로 처리하는지에 따라 결괏값이 달라집니다. '데이터 유형'이나 '데이터 타입'이라고도 합니다.
자료형 유형
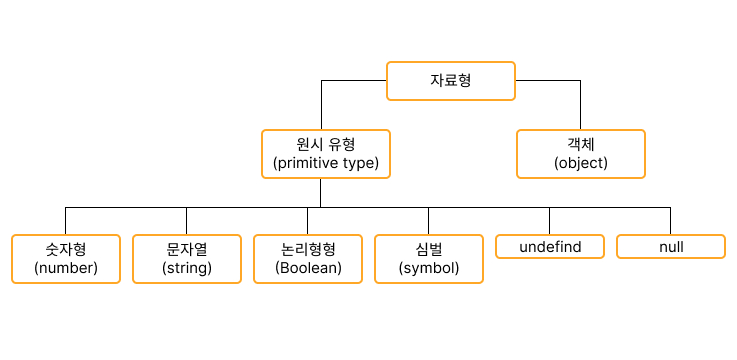
자바스크립트 자료형은 크게 '원시 유형'과 '객체'로 나뉘어집니다.
- 원시 유형 : 하나의 값만 저장하는 자료형 (숫자형, 문자열, 논리형, symbol 유형, undefined, null)
- 객체 : 원시 유형 외 모두의 값

원시 유형
숫자형
숫자형은 모든 프로그램에서 가장기본이 되는 자료형입니다.
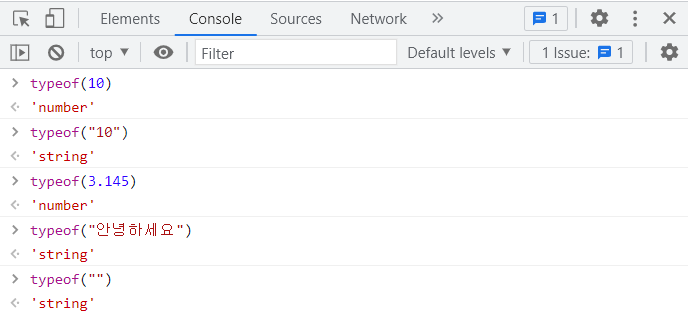
자바스크립트에서 큰따옴표 없이 숫자를 입력하면 숫자로 인식합니다. 하지만 숫자라고해도 큰따옴표로 묶으면 문자열로 인식합니다.
문자열(string 자료형)
문자열 또는 string 자료형은 작은따옴표( ' )나 큰따옴표( " )로 묶은 데이터를 의미합니다. 단, 문자열의 앞뒤에 붙이는 따옴표는 같아야 합니다. 따옴표만 있고 내용이 없어도 문자열인데, 이러한 문자열을 '빈 문자열'이라고 합니다.

typeof( ) 함수
- typeof() 함수는 자바스크립트에서 미리 만들어져 있는 함수로, 소괄호 안에 값이나 변수를 넣으면 어떤 자료형인지 나타내준다.
1. 문자열 특수 기호 표시하기
| 이스케이프 문자 | 설명 |
| \ddd(d는 숫자) | 8진수 문자 |
| \xddd | 16진수 문자 |
| \\ | 백슬래시(\) 문자 |
| \' | 작은따옴표(') 문자 |
| \" | 큰따옴표(") 문자 |
| \b | 백스페이스 문자 |
| \f | 폼 피드 문자 |
| \n | 줄 바꿈 문자 |
| \r | 캐리지 리턴 문자 |
| \t | 탭 문자 |
2. 탬플릿 리터럴
탬플릿 리터럴은 문자열과 변수, 식을 섞어서 하나의 문자열을 만드는 표현 형식입니다. 템플릿 리터럴은 백텟( `` )을 사용해 문자열을 만듭니다. 템플릿 리터럴 안에 변수나식이 들어간다면 ${ }로 묶고 태그나 띄어쓰기, 이스케이프 문자를 그대로 표시할 수 있습니다.

논리형
논리형은 참이나 거짓 값을 표현하기위한 데이터 유형, '불리언 유형'이라고도 합니다.
논리형에서 사용할 수 있는 값은 true와 false이고, 논리형 값은 지정한 조건에 맞는지의 여부를 확인하는 조건식에서 많이사용합니다.
논리형 값은 true와 false 뿐이지만 일반 값에서도 'true로 인정할 수 있는 값'과 'false로 인정할 수 있는 값'이 있습니다. 이것을 'truthy하다', 'false하다' 라고 이야기합니다.
NaN은 숫자가 아님을 나타냅니다. 변수를 선언만 하고 값이 할당되지 않은 상태에서 그 변수를 더하거나 빼는 연산에 사용하면 NaN이 됩니다.
undefind
undefind는 값이 할당되지 않았을 때 변수의 초깃값입니다. undefind는 값이면서 동시에 자료형입니다.
변수를 만들기만 하고 값을 할당하지 않았을 때 자바스크립트에서 자동으로 부여하는 초깃값입니다.
undefind는 빈 값인지, 유효한 값인지 정할 수 없는 상태이다.
null
null은 값이면서 동시에 자료형입니다. null은 값이 없거나 유효하지 않은 값을 의미합니다.
undefind와 비슷해 보이지만 구별해서 생각해야 합니다.
null은 자바스크립트에서 반환하거나 사용자가 직접 할당할 수 있는 값입니다.
심벌(symbol 유형)
심벌은 에크마스크립트 2015에 새롭게 추가된 원시 유형의 자료형으로, 위 자료형들과 다른 특성을 가지고 있습니다. 심벌의 가장 큰 특징은 유일성을 보장한다는 것입니다. 심벌은 객체 프로퍼티의 키로 사용할 수 있는 특징이 있다.
symbol( ) 함수를 사용하면 심벌을 만들 수 있습니다. 심벌은 한 번 만들면 변경할 수 도 없고, 같은 값을 가진 심벌을 만들 수도 없습니다.
심벌을 하나의 객체에 여러 개의 심벌을 사용했다면 자신이 만든 심벌이 어떤 것이었는지 기억하기가 어려울 것입니다. 그래서 심벌을 쉽게 구별할 수 있도록 심벌에 설명을 붙이기도 합니다. 이렇게 하면 프로그래밍에 영향을 주지 않고 단지 작성자의 확인 용도로만 심벌 설명을 사용할 수 있습니다.
객체
자바스크립트에서 객체란, 여러 개의 원시 유형을 하나로 묶어 놓은 것이라고 생각할 수 있습니다. 배열이나 함수도 객체로 취급합니다.
객체는 하나의 변수에 다양한 정보가 포함되어 있는 자료형입니다. 객체는 중괄호 { }안에 모든 정보를 담는데, 키와 값으로 하나 또는 여러 개의 쌍을 만들 수 있습니다. 그리고 객체 안에서는 여러 개의 '키 : 값' 쌍을 쉼표( , )로 구분합니다.
ex) 객체 예시
{
const obj = new Object();
obj[0] = 100;
obj[1] = 200;
obj[2] = "javascript"
console.log(obj[0]);
console.log(obj[1]);
console.log(obj[2]);
}
결과
100
200
javascript
배열
배열도 하나의 변수에 여러 개의 값을 저장할 수 있는 유형이므로 객체에 해당합니다.
배열은 대괄호 [ ]로 묶고 그 안에 값을 나열하는 데, 각 값은 쉼표( , )로 구분합니다. 대괄호 안에 아무 값이 없으면 '빈 배열'이라고 하는데, 이것도 배열입니다.
ex) 배열 예시
{
const arr = new Array();
arr[0] = 100;
arr[1] = 200;
arr[2] = "javascript"
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
}
결과
100
200
javascript



