[Github] 깃허브 메인 페이지 꾸미기!
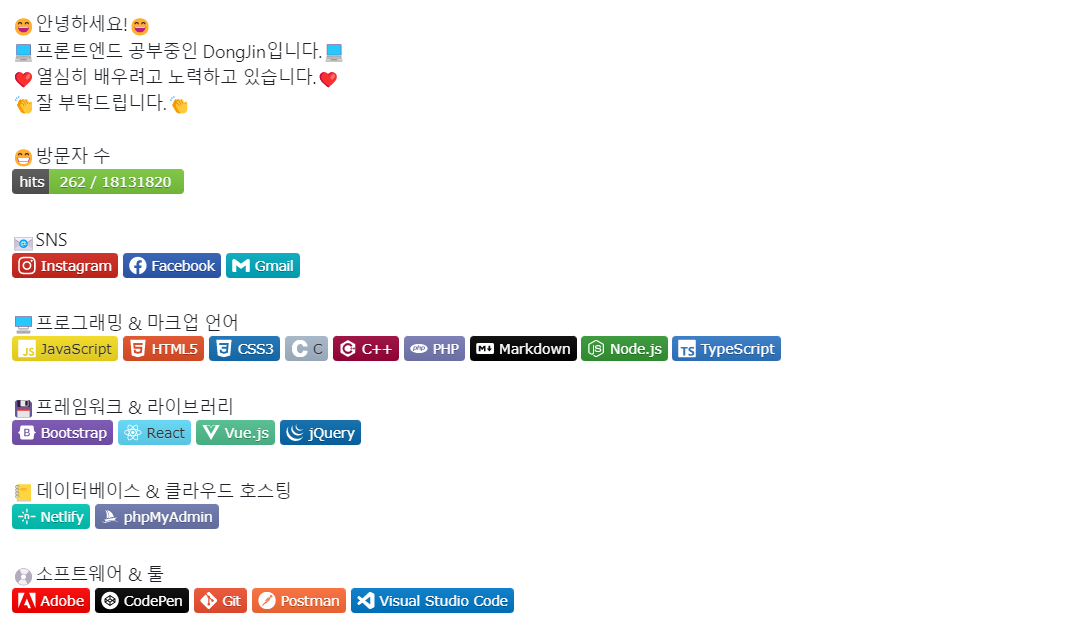
제 깃허브 메인 페이지 입니다. https://github.com/dongjin6539

본인 ID 레퍼지토리 생성하기

- 우선 깃허브 프로필을 설정하려면 본인의 ID와 일치하는 이름으로 레퍼지토리를 생성해야 한다.
- README.md 파일 생성하도록 체크하라는 내용이다. 바로 체크하고 레퍼지토리를 생성하자!
- 그럼 이 레퍼지토리의 README.md 파일이 내 깃허브 프로필에 출력되는 것을 확인할 수 있을 것이다.
README.md 꾸미기
헤더

- 우선 헤더 부분은 'capsule-render'라는 오픈API를 사용하였다.
- 이곳에서 자신의 스타일대로 만들어 링크한 줄만 복사하면 사용할 수 있다.
- https://github.com/kyechan99/capsule-render
GitHub - kyechan99/capsule-render: 🌈 Dynamic Coloful Image Render
🌈 Dynamic Coloful Image Render. Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com
뱃지

- 뱃지들은 아래 링크에서 사용할 수 있도록 마련되어있다. 여러 스타일의 뱃지가 있으니 이것도 자신의 취향대로 사용하면 된다.
- https://shields.io/
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
<a href="클릭시 이동할 링크"target="_blank"><img src="https://img.shields.io/badge/문자-색코드?style=flat-quare&logo=이미지 이름&logoColor=white"/></a>- 클릭 시 이동할 링크, 문자, 색 코드, 이미지 이름을 입력해주면 위와 같은 형태로 표시된다.
- 이미지 이름, 색 코드는 이곳에서 많이 활용해서 참고할 수 있습니다!!!
- https://simpleicons.org/
Simple Icons
2457 Free SVG icons for popular brands
simpleicons.org
방문자 수

- 사진과 같이 방문자 수를 보여줄 수 있는 기능을 넣을 수 있다.
- 다음 사이트에 접속하여 자신의 깃허브 url을 넣어주기만 하면 된다.
- https://hits.seeyoufarm.com/
HITS
Easy way to know how many visitors are viewing your Github, Website, Notion.
hits.seeyoufarm.com
Git Status

- Git Stats는 자신이 깃에서 어떤 활동을 하고 있는지 자세히 보여주는 지표이다.
- 아이디에 본인 GitHub 아이디만 입력하면 자신의 깃허브의 여러 stat을 보여주는 카드를 만들어준다.
- 아래의 링크에서 다양한 테마와 스타일을 가져올 수 있습니다.
- https://github.com/anuraghazra/github-readme-stats
GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
github.com
이모티콘

- 각각 텍스트 옆에 붙어 있는 이모티콘은 사이트에서 복사해서 사용하실 수 있습니다!!
- https://www.emojicopy.com/
EmojiCopy | Simple emoji copy and paste keyboard by JoyPixels®
Our new mobile-friendly web app provides a simple, beautiful emoji copy and paste keyboard interface WITH search and auto-copy technology.
www.emojicopy.com